Corsi e Guide
Corsi e guide per capire meglio il tuo computer
|
Corso Base Webmaster 2
|
| [03] - Caratteri e formattazione testo |
|
In questa lezione spiegheremo come posizionare il testo, la scelta dei caratteri, la grandezza, il colore del testo e dello sfondo
NOTA: ricordatevi che stiamo eseguendo prove di studio, una volta capite tutte le procedure ricomincerete daccapo per creare il vostro sito, non impegnatevi adesso, a scrivere materiale come se fosse definitivo. Concentratevi a capire come funziona il programma, realizzando le prove descritte nel corso, quando conoscerete a fondo il programma, iniziare la costruzione del sito sarà un gioco da ragazzi.
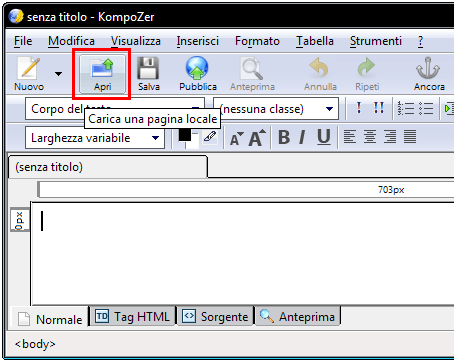
Torniamo alla pagina che avete salvato in precedenza, se avete chiuso il programma dalla precedente lezione, riavviamo KompoZer e clicchiamo l'icona Apri

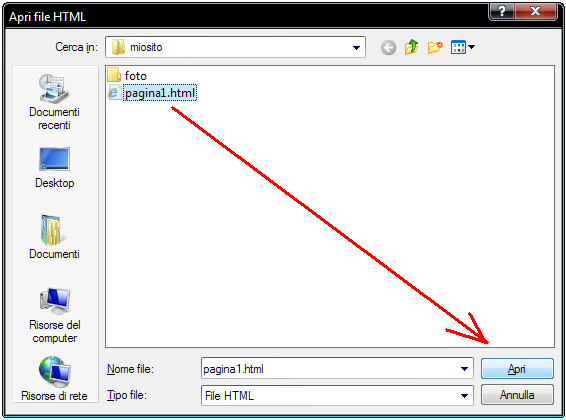
selezionate il file precedentemente salvato e clicchiamo su Apri

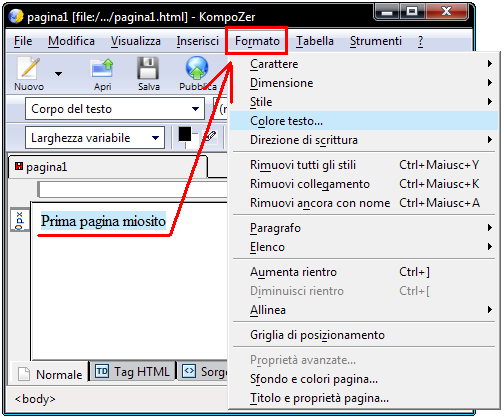
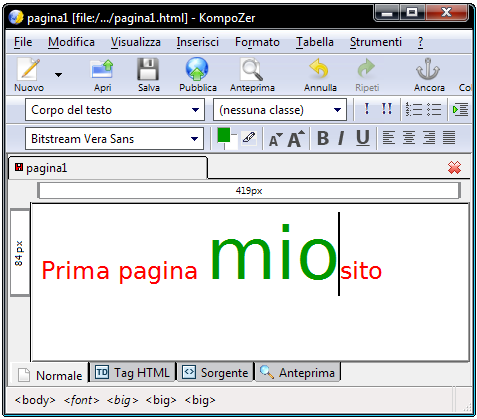
A questo punto selezioniamo la frase "Prima pagina miosito", posizioniamo la freccia del mouse da una parte del testo e tenendo premuto il tasto sinistro del mouse passate sul testo da selezionare.
Una volta selezionato il testo andiamo nel menu Formato, qui possiamo scegliere il tipo di carattere, la dimensione, lo stile, il colore del testo e la direzione di scrittura

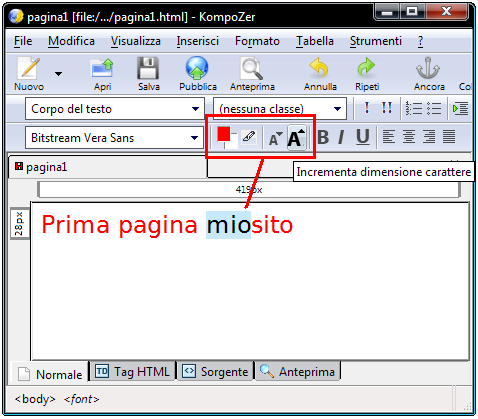
le stesse operazioni si possono fare anche dai pulsanti nella barra strumenti, ma i controlli sono più approssimativi, provateli entrambi per fare pratica
Possiamo colorare, ingrandire e diminuire i caratteri anche su un solo carattere, l'importante e selezionare prima il testo da modificare

come possiamo vedere non c'è limite alla fantasia, c'è un solo problema che riguarda qualsiasi tipo di editor si utilizzi per quanto riguarda l'utilizzo dei FONT, se scegliete un font con effetto grafico, questo Font lo vedete solo voi, infatti se selezionate un Font grafico e questo non è installato su un altro computer, il computer utilizzerà il font di default come il Times New Roman

quindi utilizzare solo i font standard che sono Arial, Verdana, Tahoma e Times New Roman, in quanto questi sono presenti in tutti i computer e comunque cambiano di poco l'aspetto, per i titoli grafici utilizzeremo le immagini, come quella qui sotto, che permettono di creare titoli affascinanti

se il font grafico non è installato sul computer del visitatore del nostro sito,
vedrà la stessa scritta in questo modo
Prima pagina
Usate quindi grandezze e colori a vostro piacere, ma per i font limitatevi a quelli di base appena indicati. Il lavoro con le immagini verrà trattato più avanti.
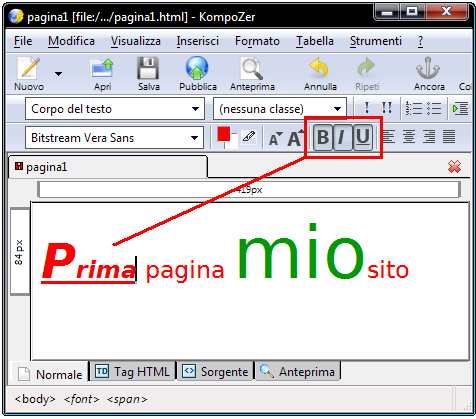
Questi pulsanti impostano il grassetto, corsivo e sottolineato al testo

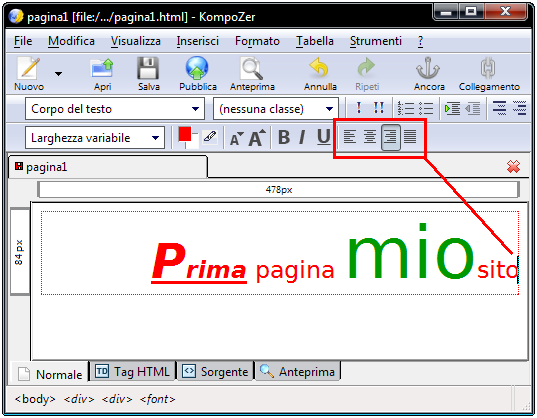
questi pulsanti permettono di allineare il testo a sinistra, al centro, a destra e giustificato

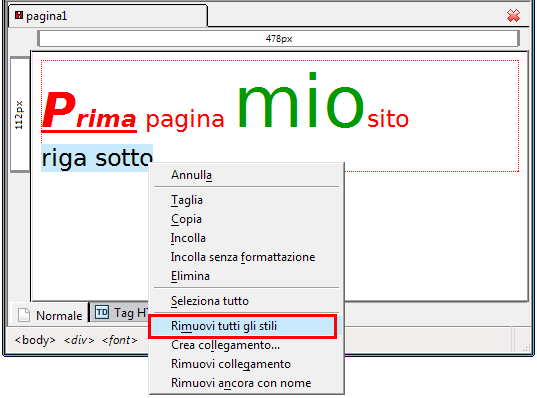
se impostate la formattazione al testo, andando a capo vi porterete dietro la stessa formattazione

per eliminare la formattazione del titolo basta selezionate il testo con il pulsante sinistro del mouse e spuntare la voce Rimuovi tutti gli stili

tornerà cosi ad essere un testo senza formattazione, noterete un riquadro rosso intorno al testo, non preoccupatevi, e solo un contorno che non sarà visibile in anteprima

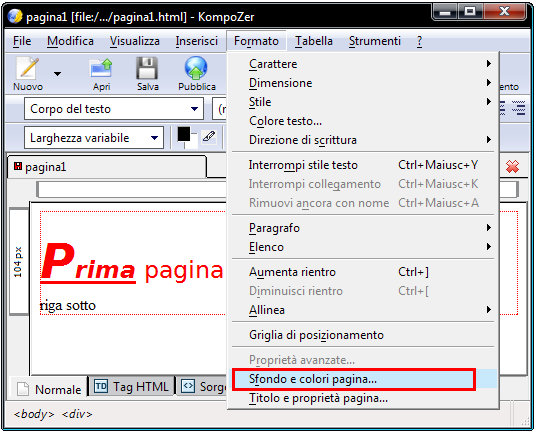
vediamo adesso come si imposta un colore di sfondo nella pagina, andiamo nel menu Formato - Sfondi e colori pagina

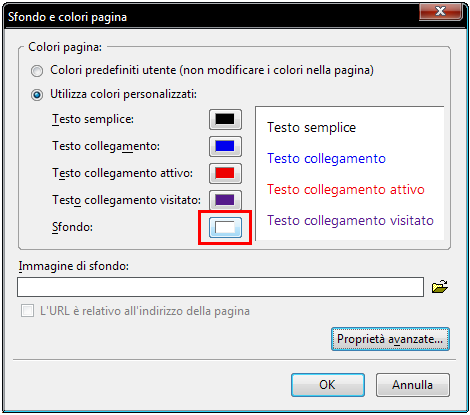
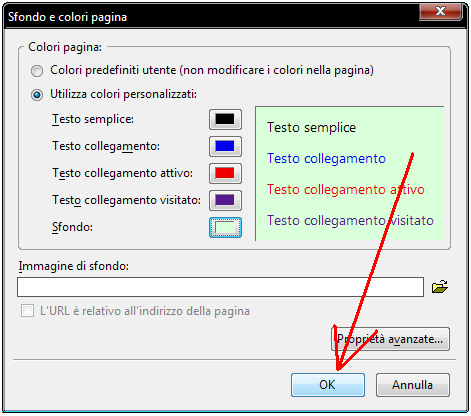
cliccate sul pulsante cerchiato

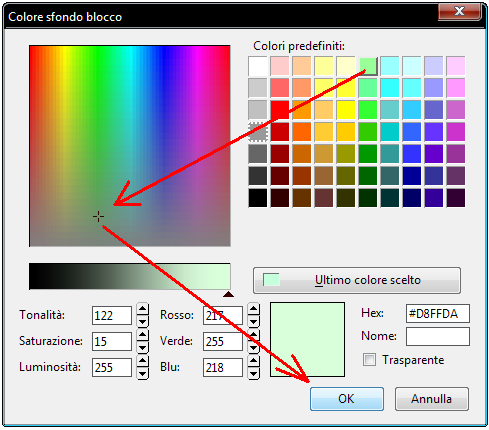
comparirà questa finestra, selezionate prima il colore di base a destra, poi spostate con il mouse la croce per migliorare la gradazione e quando trovare il colore preferito cliccate su OK

il colore impostato si vedrà in anteprima sul testo di esempio, mettiamo caso che il colore di sfondo da voi scelto fosse nero, dovrete modificare il colore del Testo semplice da nero a bianco altrimenti non si leggerebbe
in questa finestra potete anche selezionare un'immagine da inserire come sfondo della pagina, basta cliccare sulla cartellina, ma questo lo spiegheremo più avanti, clicchiamo su Ok

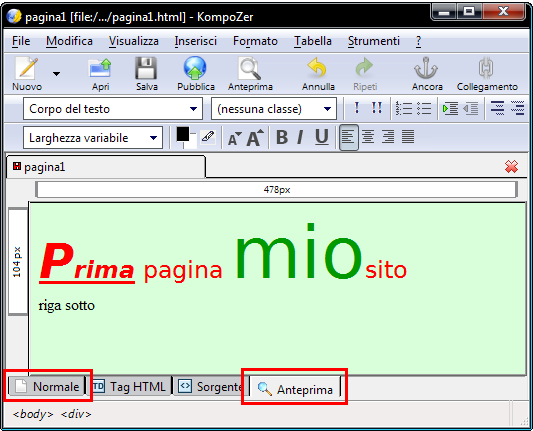
e come possiamo vedere il colore verde e stato impostato come sfondo a tutta la pagina, in basso ho selezionato due pulsanti Normale e Anteprima
Normale e la finestra dove lavoriamo e che abbiamo visto nelle schermate precedenti, Anteprima è quello che vedreste una volta salvata la pagina, ad esempio il riquadro rosso di selezione testo e scomparso

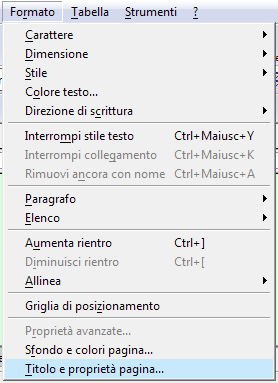
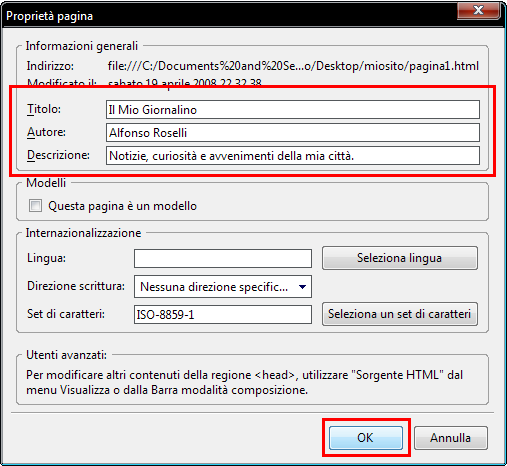
vediamo adesso come si imposta il Titolo della pagina, quello cioè che compare nei preferiti, andiamo nel menu Formato - Titolo e proprietà pagina

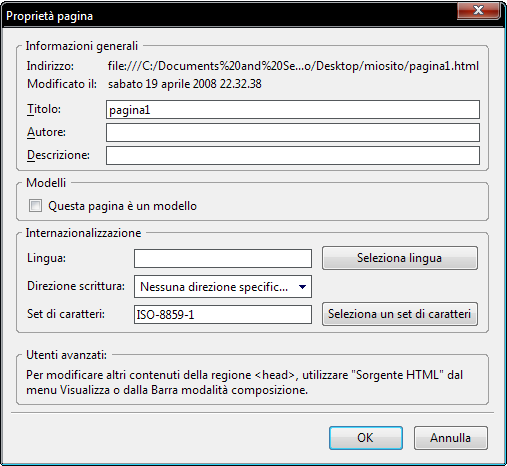
vi ricordate nella lezione precedente che il nome con cui abbiamo salvato la pagina veniva impostato anche come titolo, qui possiamo e dobbiamo cambiarlo in modo che se un visitatore inserisca nei propri preferiti il nostro sito, possa rintracciarlo immediatamente nella lista

modifichiamo quindi il Titolo a nostro piacere, il testo può essere anche lungo ma non esagerate, pensate alla vostra lista dei preferiti un titolo lungo diventa illeggibile, uno corto e chiaro e facilmente rintracciabile, nel campo Autore inserite il vostro nome e se volete anche il vostro indirizzo e-mail, nel campo Descrizione inserite una breve descrizione del vostro sito, questi dati verranno utilizzati dai motori di ricerca ed è bene che ci siano, cliccate quindi su OK

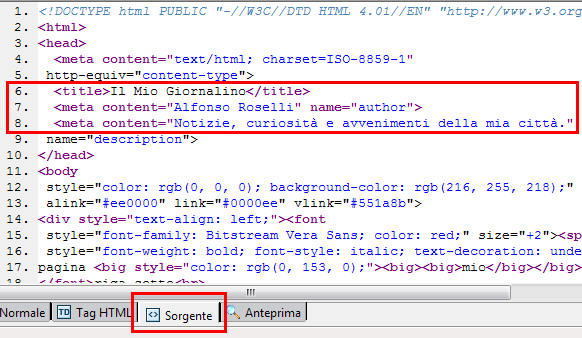
clicchiamo sul pulsante sorgente, vedremmo la nostra pagina web in codice HTML e fra questi anche i campi appena inseriti

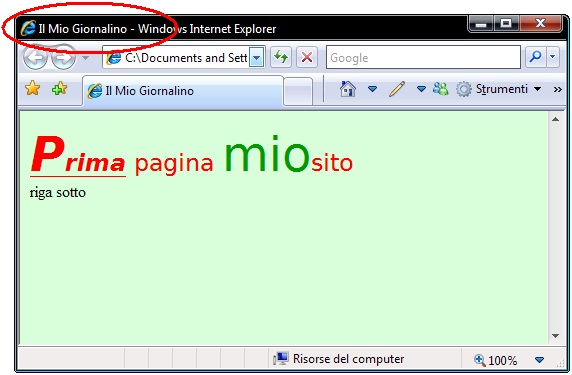
salviamo la pagina ed ecco come vedremo il nostro lavoro su Internet Explorer, con tanto di titolo del nostro sito

Un avviso importante da ricordare sempre, ogni volta che lavorate su una pagina, ricordatevi di salvare spesso il lavoro, basta cliccare sull'icona floppy, potrebbe altrimenti accadere che un'operazione sbagliata vi faccia perdere il lavoro, questo comunque vale su qualsiasi lavoro fate con il computer, e non da meno, fate sempre delle copie di riserva di tutti i vostri dati, virus e altri pericoli sono sempre in aguato.
Precedente
Successivo