Dopo aver completato la parte grafica, andiamo a spiegare come utilizzare i collegamenti per creare MENU multipli.
I menu multipli possono essere utili in diverse occasioni e rendono il sito più facile da consultare. Invece di inserire centinaia di link in un solo menu, dove il visitatore può solo confondersi, possiamo organizzare i menu in sottomenu chiari, e semplici anche da gestire.
Non potendoci riferire al sito VolontariWEB.com per fare un esempio di sottomenu, vi invito a visitare il sito Aiutamici.com, entrando nella prima pagina, nel menu a destra noteremo diverse categorie, ne indico alcuni molto interessanti, Software, Salagiochi, Webmaster, Multimedia, ecc. Per ogni argomento che selezionate, queste sezioni hanno a sinistra un menu riferito solo a quella sezione.
Volendo inserire tutti questi menu in un menu principale sarebbe impossibile nonché caotico e di poca utilità, ecco quindi dove torna utile i sottomenu che sto per spiegarvi, ovviamente sono sottomenu da utilizzare nella struttura con Frame.
Una nozione fondamentale e quella di utilizzare sottocartelle, vi ricordate della cartella FOTO dove consigliavo di inserire le immagini utilizzate nel sito per tenerle separate dalle pagine HTML?
Bene, se utilizziamo dei sottomenu, e logico che ci interessa trattare vari argomenti separati nel nostro sito, e quindi consigliabile tenere separate anche le pagine HTML che creiamo, cosi che quando vogliamo aggiornare o inserire qualcosa, il tutto ci risulterà molto più chiaro, vogliamo inserire un argomento sugli articoli? Andiamo nella cartella articoli evitando quindi di fare una ricerca fra centinaia di pagine tutte mischiate fra loro.
Creiamo quindi dentro la cartella di lavoro esempi3, una nuova cartella, diamo nome articoli, se non presente inseriamo anche la cartella foto, nella cartella foto inseriremo tutte le immagini del sito, nella cartella articoli inseriremo le pagine HTML della sezione articoli.
A questo punto apriamo con FrontPage Express la pagina menu.htm e andiamo a salvarla con un altro nome menuarticoli.htm, creando cosi un duplicato, apriamo poi la pagina home.htm e salviamola con nome homearticoli.htm
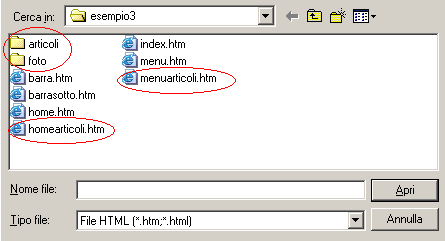
Nella cartella avremo adesso questa situazione

Certo creare un sottomenu é abbastanza semplice, basta inserire una voce nel menu principale e nel collegamento a questa far caricare nello stesso frame il menu articoli. Abbiamo già visto come si collegano le pagine nei frame nella lezione 26.
Vengo qui a spiegarvi come aggiungere una nuova funzione molto utile, praticamente se nel menu principale collegate il secondo menu articoli, la pagina home rimane quella del menu principale e se nella sezione articoli andiamo ad aprire un documento, tornando al menu principale rimane sempre l'ultima pagina articolo aperta, insomma sarebbe più bello e utile che tornando ad un menu principale o secondario, con questa si aggiorni anche la prima pagina della sezione.
Con la funzione che vedremo si ha proprio questo effetto di aggiornamento pagina in base al menu selezionato
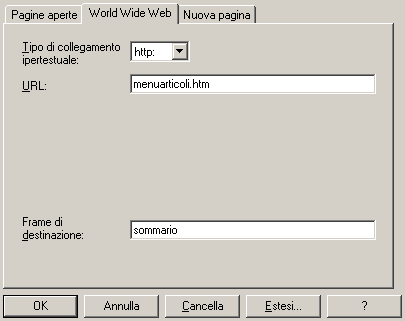
Iniziamo dal menu principale, apriamo la pagina menu.htm, con FrontPage Express e dopo aver scritto Prima Pagina e Articoli, impostiamo il collegamento su Articoli per aprire la pagina menuarticoli.htm in modo che questo si apra nello stesso frame menu.

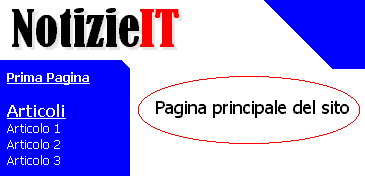
Colleghiamo anche alla scritta Prima Pagina la pagina menu.htm, questo servirà per tornare alla pagina principale da qualsiasi documento aperto. Ed ecco la prima pagina del sito come comparirà

Adesso se noi clicchiamo sul collegamento Articoli, la pagina principale del sito non cambierà, come vedi qui sotto

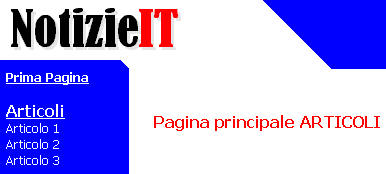
si nota invece che cliccando su Articoli il menu a sinistra e cambiato, ecco, adesso facciamo cambiare anche la relativa prima pagina associata al menu Articoli in modo che quando si entra nella sezione Articoli compaia la prima pagina di questa.

Per attivare questa funzione e necessario inserire il seguente codice in javascript
<SCRIPT>
<!--
parent.principale.location.href="pagina.htm"
//-->
</SCRIPT>
e il codice da personalizzare e solo la parte in rosso, dove dobbiamo inserire il nome della pagina da caricare.
Per inserire questo codice, apriamo la pagina menuarticoli.htm con FrontPage Express, andiamo quindi al menu Visualizza - HTML e inseriamo il codice sopra la riga </head>
Al contrario del codice CSS utilizzato per colorare i link, dove FrontPage Express ha problemi di riconoscimento, questo codice viene riconosciuto regolarmente.
<html>
<head>
<meta http-equiv="Content-Language" content="it">
<meta http-equiv="Content-Type"
content="text/html; charset=iso-8859-1">
<meta name="ProgId" content="FrontPage.Editor.Document">
<meta name="GENERATOR" content="Microsoft FrontPage Express 2.0">
<title>VolontariWEB.com</title>
<base target="principale">
<script>
<!--
parent.principale.location.href="homearticoli.htm"
//-->
</script>
</head>
Dopo averlo inserito non dimenticate di indicare il nome della pagina da far caricare come pagina principale.
principale indica il frame dove si apre la pagina
Inseriamo questo codice anche nel menu principale menu.htm e qui diamogli il nome della pagina principale home.htm cosicché tornando al menu principale venga ricaricato anche li la prima pagina, il codice e sempre lo stresso con l'unica differenza della pagina da far caricare.
Se inseriamo altri sottomenu, ogni pagina menu dovrà contenere questo codice personalizzato con la pagina da caricare.
FINE LEZIONI BASE
A questo punto carissimi amici la prima parte del corso, con le sue 30 lezioni e terminato, se avete eseguito tutti i consigli siete adesso in grado di realizzare un sito completo.
Ma come già detto in precedenza, il corso non termina qui, va avanti con altri consigli, tratteremo anche altri programmi, altre funzioni, altri servizi, che serviranno a completare e a migliorare il sito che state realizzando.
Visto l'immensità delle materie che possiamo ancora spiegare, cercherò di descrivere quelle più comuni e interessanti, mi affido comunque anche alle vostre richieste, se volete che vi spieghi un particolare argomento prima di altri, indicatelo nel forum e cercherò di accontentarvi il prima possibile.
Spero di vedere presto i vostri lavori su internet, per commentarli e suggerirvi delle correzioni, la pratica si acquista sul campo.
Nella prossima lezione tratteremo la registrazione per uno spazio gratuito su internet e in particolare su quello di Altervista, inoltre spiegherò le sue vari funzioni.
|