Corsi e Guide
Corsi e guide per capire meglio il tuo computer
Continua dalla lezione precedente
Per concludere le lezioni dedicate alla grafica non potevo dimenticare la realizzazione dei titoli grafici, come ho già detto nelle lezioni precedenti non e possibile utilizzare un font grafico come questo,

e anche in questo esempio utilizzo la grafica, perché non tutti potrebbero avere questo font, e quindi non avendo il font installato si vedrebbe in questo modo
miosito
non che il secondo font sia male, ma certo non rispecchia l'aspetto grafico che volevamo dare al sito con il primo font.
Per il testo possiamo quindi utilizzare tutte le grandezze, i colori, i grassetto o corsivo per il testo, utilizzando i font più comuni,Times new roman, Arial, Verdana, Tahoma, che pur se cambiano di aspetto per chi non possiede uno dei font non sarebbe una cosa tragica, e utilizzare solo per i titoli dei font grafici particolari, utilizzando immagini invece che testo.
Differenza tra i font consigliati per il testo
Arial - Testo prova per visualizzare il tipo di font indicato
Verdana - Testo prova per visualizzare il tipo di font indicato
Tahoma - Testo prova per visualizzare il tipo di font indicato
Times N.R. - Testo prova per visualizzare il tipo di font indicato
Come possiamo notare dai quattro font presi ad esempio, la differenza sul testo e minima, certo anche qui possono verificarsi delle differenze, ma l'impostazione grafica non ne risentirebbe.
Realizziamo qualche esempio, certo il Paint di Windows non e un programma adatto a questo genere di grafica, ad esempio non ha la funzione Antialias che consente di sfumare i bordi delle lettere per non far notare le scalettature, per questo argomento vi preparo due scritte identiche ma create con programmi differenti, per il primo utilizziamo appunto il Paint di Windows, per il secondo utilizzo Image Composer, un software grafico per web dato in dotazione a FrontPage 2000


Sapete dirmi quale e stato creato con Paint e quale con Image Composer? Non ci si può certo sbagliare, quella a destra e di Image Composer. Analizziamo ancora meglio le due immagini con lo zoom

Come possiamo vedere dallo zoom sulla lettera S, un programma che possiede le funzioni di Antialias inserisce attorno alle scalettature, dei pixel con colori man mano più chiari cosi da annullare appunto l'effetto scalettatura, cosa che Paint non é stato abilitato a fare.
La funzione Antialias la possiedono molti programmi, fra cui uno che potete provare in versione prova per 30 giorni e Paint Shop Pro, ho la versione commerciale 7.0 in italiano, se qualcuno vuole qualche consiglio su questo programma chieda nel forum. Potete chiedere aiuto anche su Image Composer che conosco meglio di PSP.
Naturalmente in questo corso continueremo a trattare solo Paint per fare gli esperimenti e indicare cosa si può fare con i programmi di grafica.
Realizziamo un titolo grafico
Prima di iniziare il lavoro dobbiamo avere le idee ben chiare su quanto vogliamo realizzare, ad esempio, il titolo ci serve su uno sfondo chiaro o su uno scuro? Lo sfondo ha una grafica oppure no?
E' necessario quindi fare delle prove, inseriamo nella pagina web in modo testuale il font che vorremmo inserire in formato immagine, decidiamo la grandezza, il font da utilizzare, il colore.
Se il titolo deve comparire su uno sfondo colorato o grafico, e necessario impostare l'immagine per farla diventare una GIF trasparente, ma per fare questo dobbiamo tenere presente il colore che ha lo sfondo su cui deve essere utilizzata.
Ho realizzato tre esempi grafici, il primo ha testo nero su fondo bianco, e lo sfondo bianco e stato reso trasparente, inseriamo questa immagine su quattro tipi di sfondi, bianco, grafico a quadratini, blu e rosso, e come potete vedere su fondo BLU e ROSSO ha delle piccole imperfezioni
andiamo alla tabella successiva dove utilizziamo la seconda immagine, creata con testo nero su fondo rosso, lo sfondo rosso e reso trasparente e vediamo che su fondo bianco ci sono pixel rossi che sporcano la grafica, anche su fondo blu si vedono imperfezioni, il risultato migliore si ha su fondo rosso. Direte ma se sta su fondo rosso perché renderla trasparente?
Perché lo sfondo Rosso potrebbe essere una GIF grafica dove predomina il rosso e quindi utilizzando lo sfondo rosso, i pixel colorati dello stesso colore non danno fastidio.
La terza immagine e creata con testo bianco su sfondo azzurro, lo sfondo azzurro e reso trasparente, come possiamo vedere qui sotto ci sono pixel azzurri che non sono scomparsi con la trasparenza, sono colori sporchi, pertanto e da capire che dobbiamo colorare sia testo che sfondo in base allo sfondo che vorremmo utilizzare, per avere un ottimo risultato
Questo vale sia se create immagini con Paint e sia se usate un programma commerciale, il problema è la trasparenza delle GIF che può rendere trasparente un solo colore, quindi i colori di sfumatura si vedranno sempre, e anzi, con la funzione Antialias come spiegato sopra, si vedranno anche di più come nell'esempio qui sotto
Il testo nero con Antialias su sfondo bianco e assolutamente perfetto, per avere un risultato perfetto su sfondo blu , rosso o altri, si deve creare il testo sul colore da utilizzare altrimenti il risultato e deludente come vedi qui sopra.
Detto questo passiamo a realizzare qualche prova
Supponiamo che il testo grafico che vogliamo realizzare deve comparire su una grafica di colore blu.
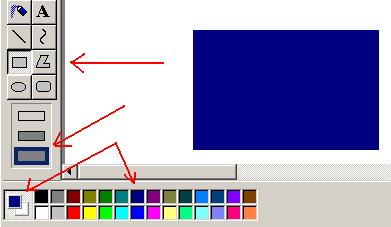
Apriamo Paint, selezioniamo lo strumento rettangolo, impostiamo il rettangolo senza bordo come indicato dalla seconda freccia e diamo il colore blu, quindi disegniamo un riquadro

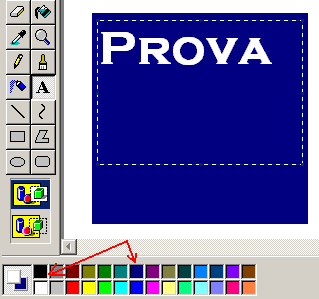
Selezioniamo poi lo strumento Testo, e impostiamo i colori, clicchiamo con il pulsante destro del mouse sul BLU e con il pulsante sinistro del mouse sul BIANCO, quindi tracciamo l'area del testo sul riquadro BLU e scriviamo il testo del titolo

Non resta che ritagliare l'immagine, salvarla in BMP e poi convertirla in GIF trasparente come spiegato nelle lezioni precedenti, ed ecco come verrebbe il risultato.

Questa e una prova di un titolo grafico con sfondo trasparente su sfondo grafico. |
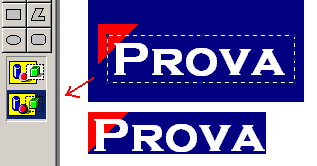
Potremmo realizzare anche un logo o un effetto grafico al testo come il seguente.

Dopo aver disegnato ad esempio il triangolo rosso, selezioniamo il testo utilizzando la trasparenza di paint come spiegato nelle lezioni precedenti e lo portiamo sopra il triangolo rosso. Salviamo l'immagine come Gif trasparente ed ecco il risultato che ne verrebbe fuori

Questa e una prova di un titolo grafico con sfondo trasparente su sfondo grafico. |
Insomma con un po' di fantasia si possono creare titoli ed effetti grafici molto belli.
Vediamo adesso come realizzare le ombreggiature per dare un effetto tridimensionale. Cosa ne pensate di queste due scritte?


Quella sotto ha un miglior effetto grafico anche se si tratta della stessa immagine, e stato solo aggiunto l'ombreggiatura, per realizzare questo effetto e molto semplice, basta creare due scritte dalle stesse dimensioni, quindi selezionare lo strumento Seleziona, cliccare in basso sull'opzione trasparenza, e quindi dopo aver ritagliato l'immagine della prima scritta la sovrapponiamo alla seconda

Si tratta di un effetto facile da realizzare e di grande effetto visivo, un altro esempio di ombreggiatura e questo sotto, i due testi bianco e nero se sovrapposti creano un effetto tridimensionale alla scritta, il procedimento e identico a quello sopra, ma per poter utilizzare il colore bianco ho colorato lo sfondo di grigio.

Con questo penso di avervi detto le cose più importanti in riguardo alla grafica generale, dal prossimo capitolo inizieremo la costruzione di un vero sito internet e realizzandolo é sicuro che torneremo sulla grafica.
Precedente
Successivo